顶级SaaS网页设计趋势将在2018年受到关注
您的网站(尚古创新|北京网站建设公司)需要有一些关键的设计原则和元素。虽然,这并不意味着您的SaaS网页设计都是规则而不是游戏。
技术和趋势可以快速发展,网页设计趋势也不例外。然而,了解最新趋势并尝试更新设计可以让您的品牌保持新鲜和现代。
以下是我们在2018年要关注的顶级SaaS网站(尚古创新|北京网站建设公司)设计趋势
您将要使用的SaaS Web设计趋势
我们发现的顶级SaaS网页设计趋势都是大胆,明亮和独特。虽然确实有一些公式和基本计划可以用来布置您的SaaS网站; 这些趋势在盒子外面思考。随着网页设计和开发工具的发展,如何创造性地展示您的SaaS的可能性几乎是无穷无尽的。
大胆的色彩+渐变
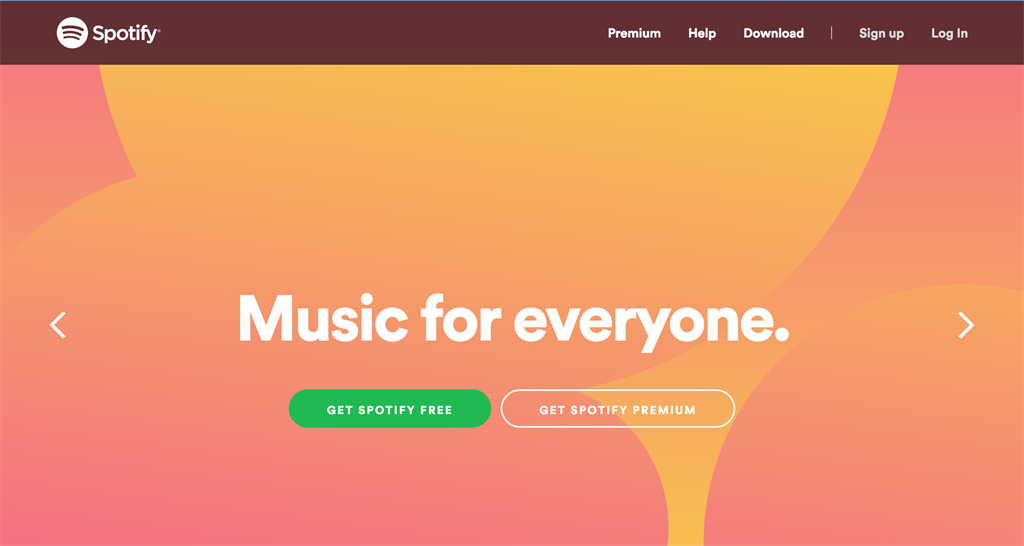
有时间和地点的时尚和最小的黑色和白色设计。但是,2018年可能不是那个时候。显示器和设备的进步意味着设计师可以玩冒险的颜色,并相信最终用户将看到完整的体验。Spotify的标志性颜色可能是绿色,但其主页上涂有粉红色和橙色。
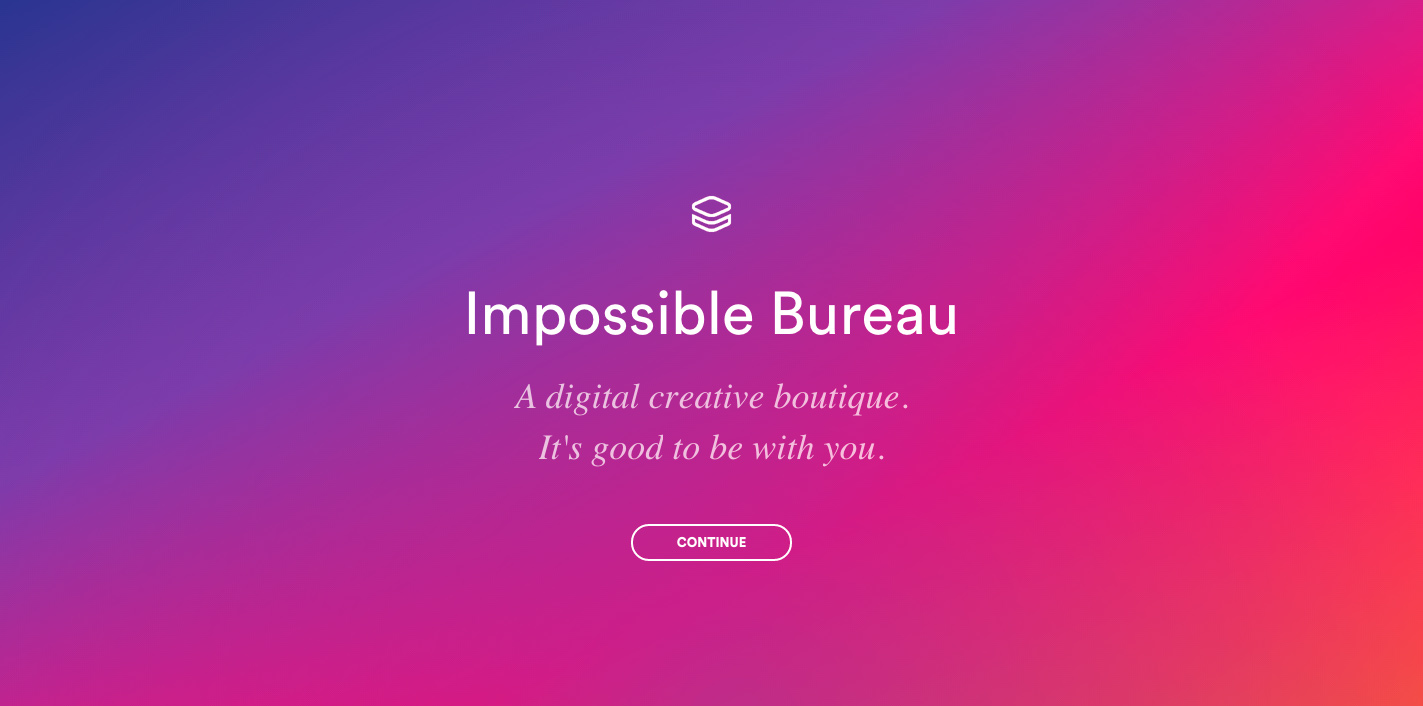
当谈到鲜艳的色彩时,更多的SaaS网站设计师并没有将自己局限于单一的音调。渐变已经在趋势中发挥作用,但它们是在平面屏幕上添加有趣尺寸的简单方法。Scale为其主页选择了紫色和粉红色渐变。
动画,插图和视频; 天啊!
由于用户可以观看高分辨率屏幕,设计师可以使用更大胆的颜色,开发人员可以远离静态图像,因为他们可以确保速度不会受到影响。
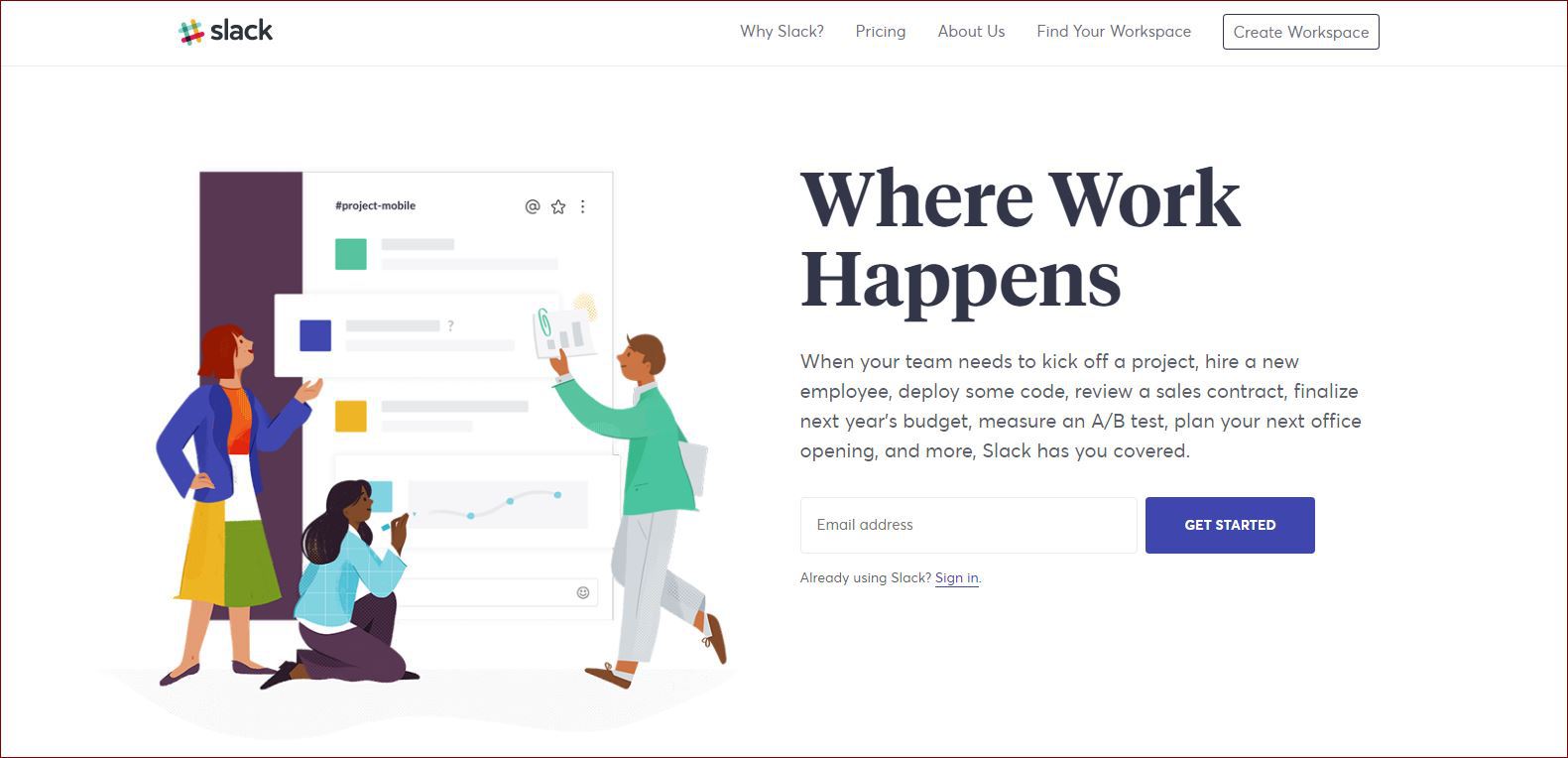
在2018年,如果SaaS网站确实有静态图像,那么现在比以往任何时候都更有可能成为自定义插图。您可以在Slack等公司的SaaS网页设计中看到这一点。
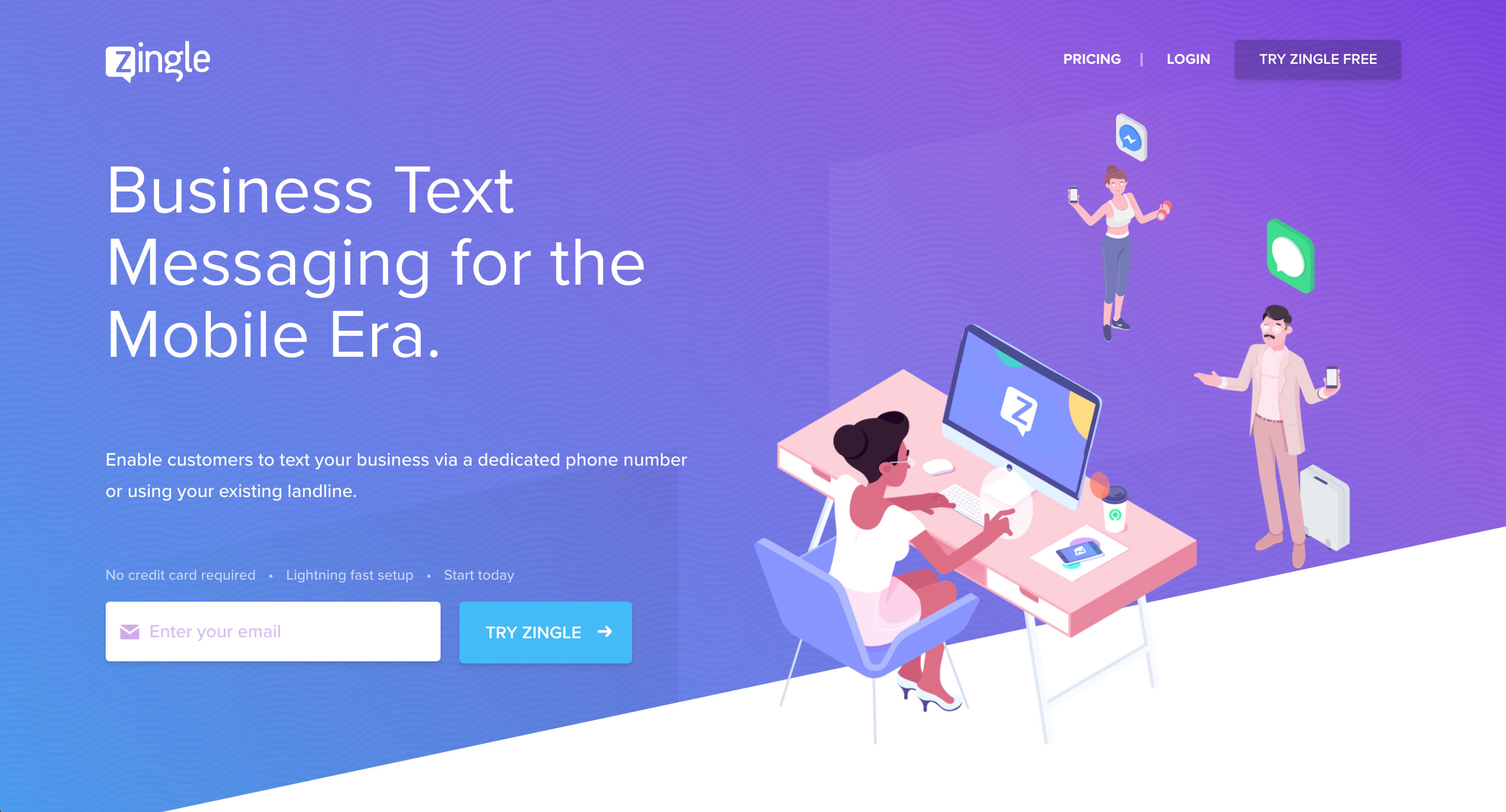
SaaS 2018网页设计奖励积分归Zingle所有,他们在网站上的保留部分上方使用了大胆的颜色和自定义插图。
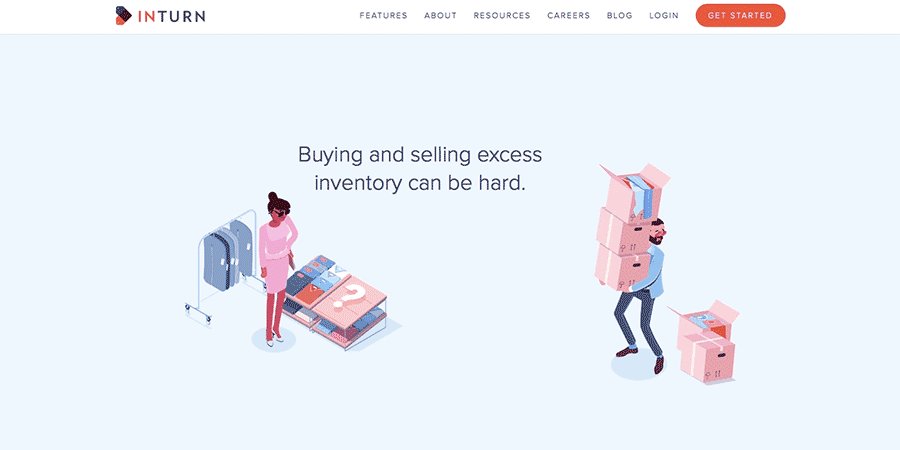
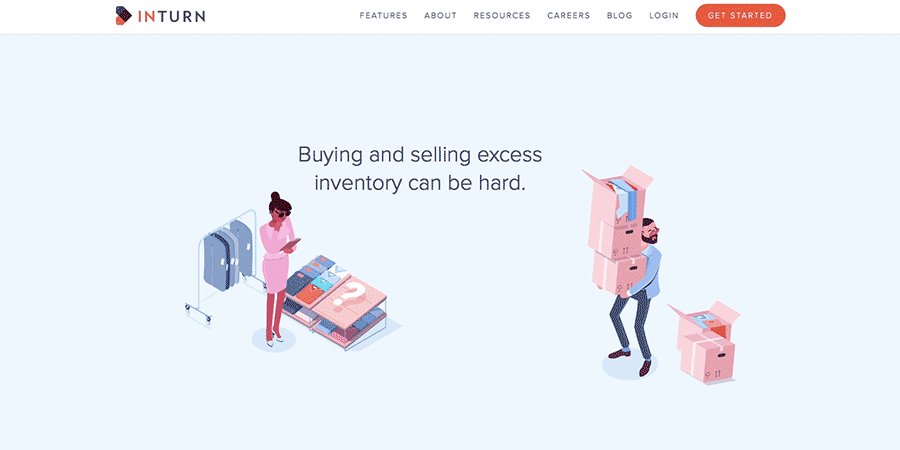
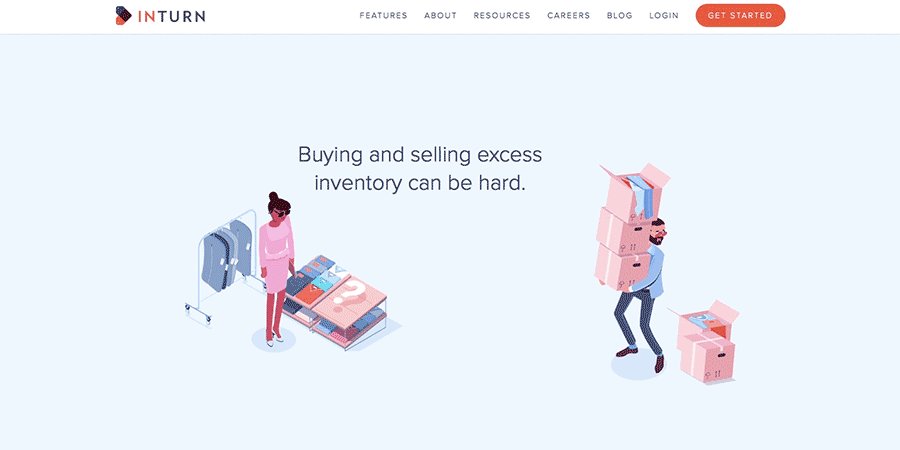
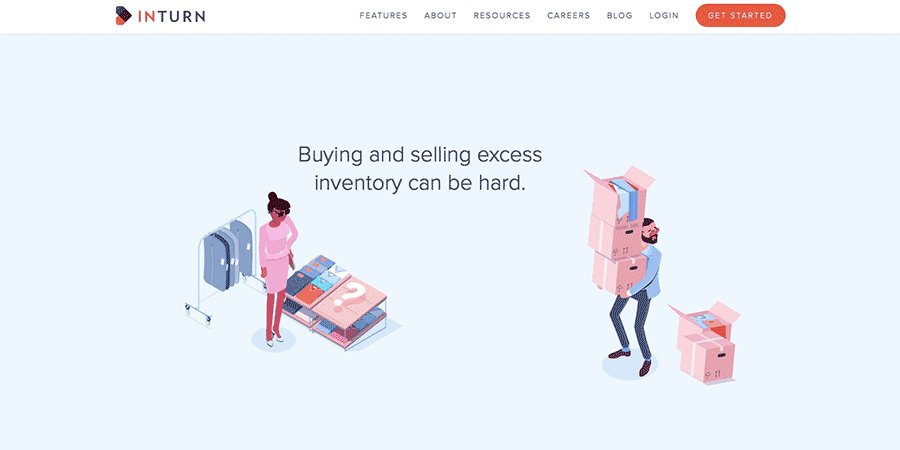
静态插图的一步是简单的动画。微妙的动画可用于引起对页面或CTA上特定区域的注意,解释服务或仅仅是为了娱乐。在INTURN 的案例中,他们使用下面的动画来说明他们要解决的问题。
另一方面,Heystack 使用动画来说明他们的服务以一种既有趣又值得观看的方式。SaaS将来自许多工具的信息整合到一个仪表板中。他们将这个过程想象成一个复杂的机器塑造并重新塑造另一端的输入。
虽然客户插图和动画很有趣,但它们对访问者的完全理解和购买准备的影响相对较小。这就是为什么2018年的SaaS网站也在为视频做准备。SaaS网站上的视频可用于解释器和演示。它们非常适合您的内容营销策略。事实上,消费者宁愿观看有关产品的视频,也不愿阅读有关产品的视频的四倍。
全屏表格
在一天结束时,您的SaaS网页设计应该成为实现您和用户目标的工具。您的网站最有用的目标之一是产生潜在客户。
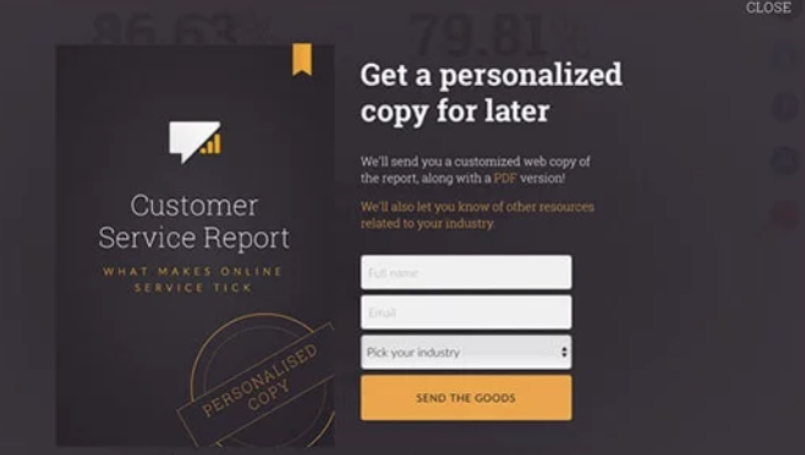
虽然动画,大胆的颜色和解释器视频都有助于用户移动买家的旅程,但这一切都归结为收集电子邮件。在生成潜在客户时,有时候一个很棒的CTA按钮还不足以完成工作。因此,我们希望看到更多的完整页面弹出窗体,这使得注册演示或下载磁铁很难错过。在下面的示例中,LiveChat在其网站上使用了此SaaS Web设计趋势。
有趣的字体
所有设备支持的网站字体数量和种类都在增长。2018年SaaS网站设计中的可变字体意味着可以在不同场景中使用更多大小的字体。例如,设计师Jason Pamental解释说“可变字体可以为不同屏幕尺寸和语言定制字符宽度,以便为低视力或低视力的人提供更好的线长,调整文本等级(考虑整体前景/背景对比度)灯光场景,以及调整字符的“光学尺寸”,因为它们以更小的尺寸表示,以提高可读性。“
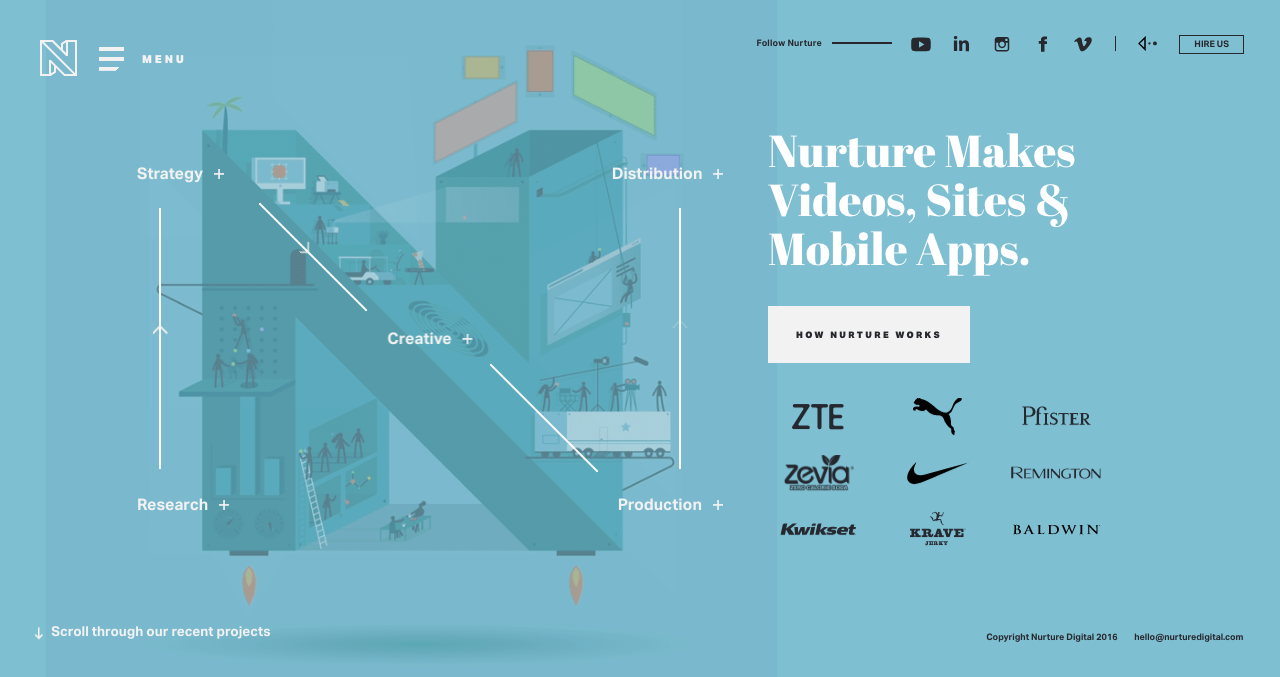
除了不同场景中的可变字体大小外,今年的SaaS网页设计创新者将使用越来越多的独特排版。大多数SaaS网站目前在涉及有趣和多样化的地形时都是保守的,但也许他们会从Nurture Digital这样使用字体产生大胆影响的网站中获得启发。
2018年的网页设计也将带来更多(喘息)衬线字体的使用。UX设计理论认为,无衬线字体在网页设计师中比衬线字体更受欢迎,因为屏幕分辨率以前太低而不能使衬线看起来很好。但是,现在已经改变了。不相信我?向后滚动到Slack示例。当你专注于自定义插图时,有一种你可能没有注意到的衬线字体。
更多SaaS网站趋势
并非所有影响2018年及以后SaaS网站的趋势都是纯粹的视觉效果。以下是您的SaaS网页设计中需要注意和实施的一些趋势。
准备语音界面
有一段时间,我们与之互动的屏幕,例如我们手机上的屏幕,似乎越来越大。但屏幕的需求是否会完全消失?这不太可能很快发生,但语音搜索和语音助理的使用正在增加。
SaaS网站设计人员可以领先于这项技术的一种方式是考虑和学习语音导航,因为他们致力于网页设计和未来的用户体验。Edenspiekermann的CCO Paul Woods表示,了解如何构建出色的语音驱动接口将成为未来UX设计师不断增长的要求。“
个性化体验向前迈进
Shopify采访了产品设计师布拉德韦弗(Brad Weaver)关于2018年网页设计趋势的文章,他大胆预测这将是主页去世的那一年。虽然我们还没有准备好建议你的SaaS网站完全抛弃一个主页,但布拉德可能会做些什么。他的想法是,网站将变得更具活力,具有更加个性化的切入点。
我们都在为您的不同用户角色和买家旅程的各个阶段定制内容。2018年,个性化的入口点和针对转换优化的登录页面将被接受。
无论您决定在2018年尝试哪种SaaS网站设计趋势,您的网站都需要一些非谈判。这些是:
移动兼容性- 潜在用户无论使用何种设备都应该拥有出色的体验
加载时间和页面速度- 不仅适用于UX的快速加载时间; 它对SEO也很重要
安全性- 如果您正在处理用户数据,请确保您有适当的系统以确保其安全
您今年想尝试哪些网页设计趋势?